【MacType】WindowsのフォントがMac並に綺麗に!

Macを使った後に,Windowsを使って感じるのがフォントの汚さです.
そこで,特にフォントの見た目を一括でMacのようにしてくれるのが,MacTypeです!
使い方は簡単で,英語圏でよく使われています.日本でも詳しい人の間では,”超”定番ソフトとなっています.
飛ばし読み⇒ ダウンロード / インストール / 使い勝手 / 便利な使い方! / 注意点&補足
効果
皆さんお馴染みのAmazonを例にしてみます.
下の画像の様に,より丸みを帯びて,読みやすくなっています.
ダウンロード
このサイトをご覧になっている方なら,大丈夫だと思います.
けれども,参考がてらに載せておきます.
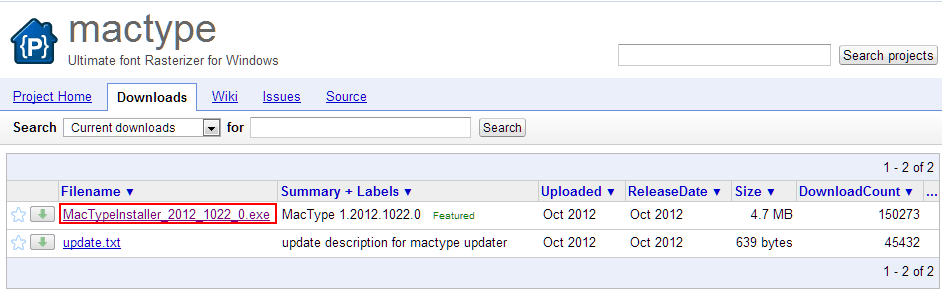
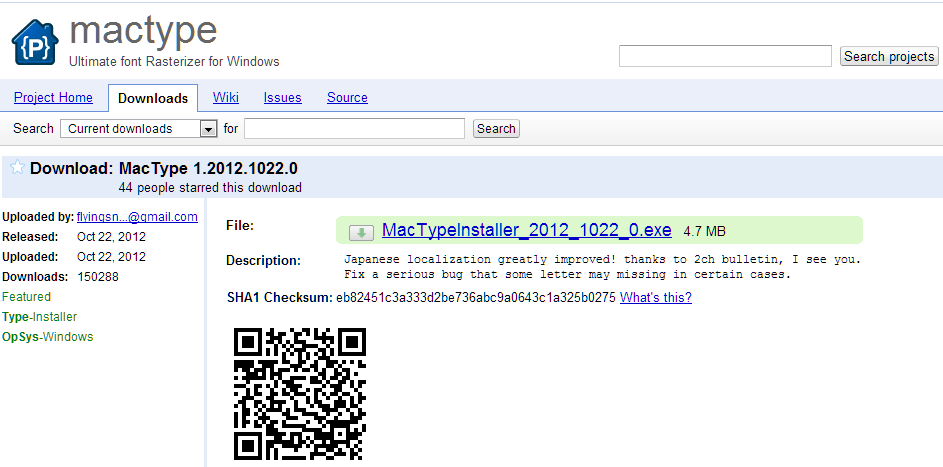
Googleのコード集から,ダウンロードします.
https://code.google.com/p/mactype/


インストール
簡単に,日本語で,インストールできます.
まずは,ダウンロードした.exeファイルを開きます.

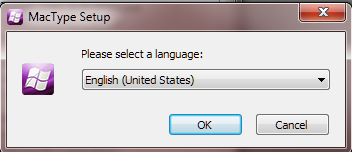
言語を聞かれるので,日本語(Japanese)を選択します.

下のような,セキュリティーの警告は,Yes/はい を選択してください.
ソフトのインストールには,自動で出される警告なので,特に意味はありません.

”次へ”進みます

”標準”インストールがおすすめです.
”カスタム”でも,インストール先や,ショートカット関連の変更が出来る程度です.

もちろん,インストールしてください.

SSD搭載環境ですが,10秒ほどで完了しました.
よほどの低スペックPCでなければ,さほどの時間はかからないと思います.

チェックボックスの□に印を入れておかないと,自動では起動しません.

Windowsを再起動(Reboot)しなくても,MacTypeを起動すれば使えます.
しかし,再起動したほうが良いと思います.
使い勝手
かなり見やすくなっています.
スクリーンショットだと,文字が潰れているので,代わり映えしないように思えますが…
実際に見ると,全く異なる印象ですね.
例えば,私のサイトです.ここの右側に注目してみてください.
サイドバー(右側の広告・記事一覧などを入れている部分)を拡大すると…,
MacType適用後(右)は,全く異なる印象を受けますよね.
上でも紹介していますが,Amazonでは,
このページを拡大すると
解像度が倍になったくらいの見やすさに変わりました.
Chromeのフォント設定から,フォントを変えた以上の見やすさの変わり様です.
便利な使い方!
設定を変えてみよう
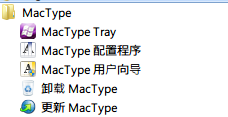
Windowsのスタート(Windows7まで)や,ソフトの一覧から,この部分を開きます.
そして,上から2番目の”MacType 配置程序”を起動します.
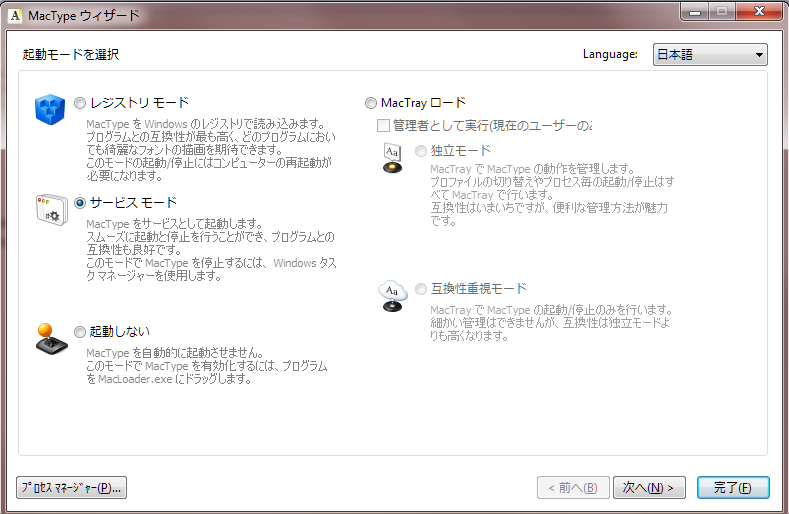
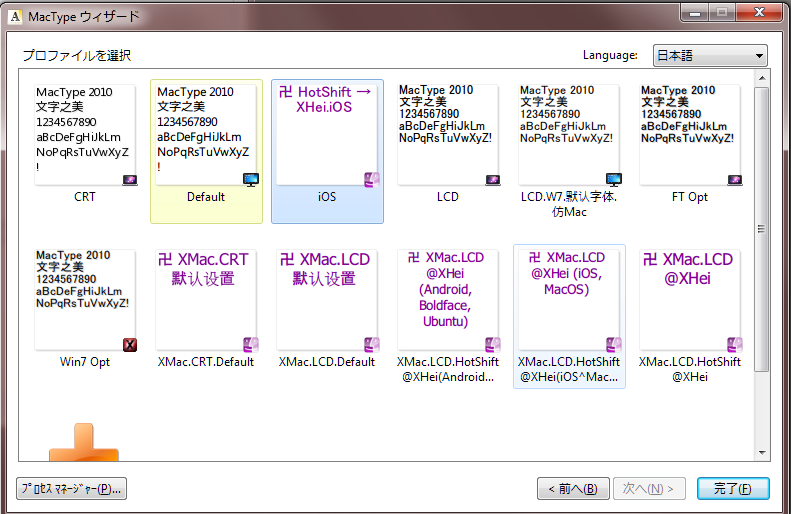
すると,下のようなMacTypeウィザードが立ち上がります.
ここでは,サービスモードを選択しています.
左下の”プロセスマネージャー(P)”を起動し,使いたくないソフトでは,停止することも出来ます.
例えば,Notepad++という,エディターではトラブルが発生したので,ここで除外しました.
次に進んでみます
ここでは,フォントの見え方を調整可能です.
Defaultか,iOSの設定がもっとも見やすいと思いますが,お好みに応じて変更可能です.
気にならなければ,特にいじる必要性は無さそうです.
注意点&補足
ソフトによって,バグる時は?
殆どのソフトではトラブルは起きないと思います.
しかし,極稀に文字被りなどのトラブルが起きることもあります.
私は,コードを書くためのソフトで,エラーが発生しました.
そんな時は,上の設定で,プロセスマネージャーから,エラーが起きたソフトを除外してしましましょう.
アンインストール方法
中国語を読めないと,どうしたら良いのか分かりにくいですよね.
しかし,アンインストールも簡単にできます.

Windowsのソフト(プログラム)一覧から,”卸载”(下から2番目)をクリックします.
ここから,簡単にアンインストール可能です.

もし見つからない場合は,コントロールパネルからソフト一覧を出し,アンインストールすることもできます.
(ここでは,スペースの都合上省略します.すみません)
中国製?
開発元が中国の方と推定されるため,高いセキュリティーが求められる環境では警戒した方が無難かもしれません.
メジャーなソフトなので,セキュリティーソフトを入れておけば,問題無いと思いますが…
念には念を入れて,自己責任でお願いします.
メモ・環境による見え方の違いを克服する
私も含め,WEB制作を行う人は,OS・ブラウザーによる見た目の違いに悩まされていました.
そこで,フォントについては,WEBフォントと呼ばれる技術が使われるようになってきています.
画像ほどではないものの,読み込みに時間がかかるために,私は使っていませんが…,お洒落になります.
(こんな時に,文字数の少ない欧米系言語って,強いですよね…)
ブログや,Wordpressサイトを運営されていて,デザインに凝ってみたくなったら,”WEBフォント”,おすすめですよ.










コメントを残す